[第8期]如何查看Shopify店铺主题和防止被查看主题
查看Shopify店铺主题
在搭建 Shopify 在线商店时,主题(Theme)扮演着极为关键的角色,它就像是一套设计模板,全方位地塑造着网站的外观,并对用户体验有着深远影响。不同的 Shopify 主题有着各自独特之处,像站点菜单的呈现形式、网站整体色调的搭配,以及交互式元素布局等方面都存在差异,而且它们所侧重的产品方向以及适用的应用场景也不尽相同。
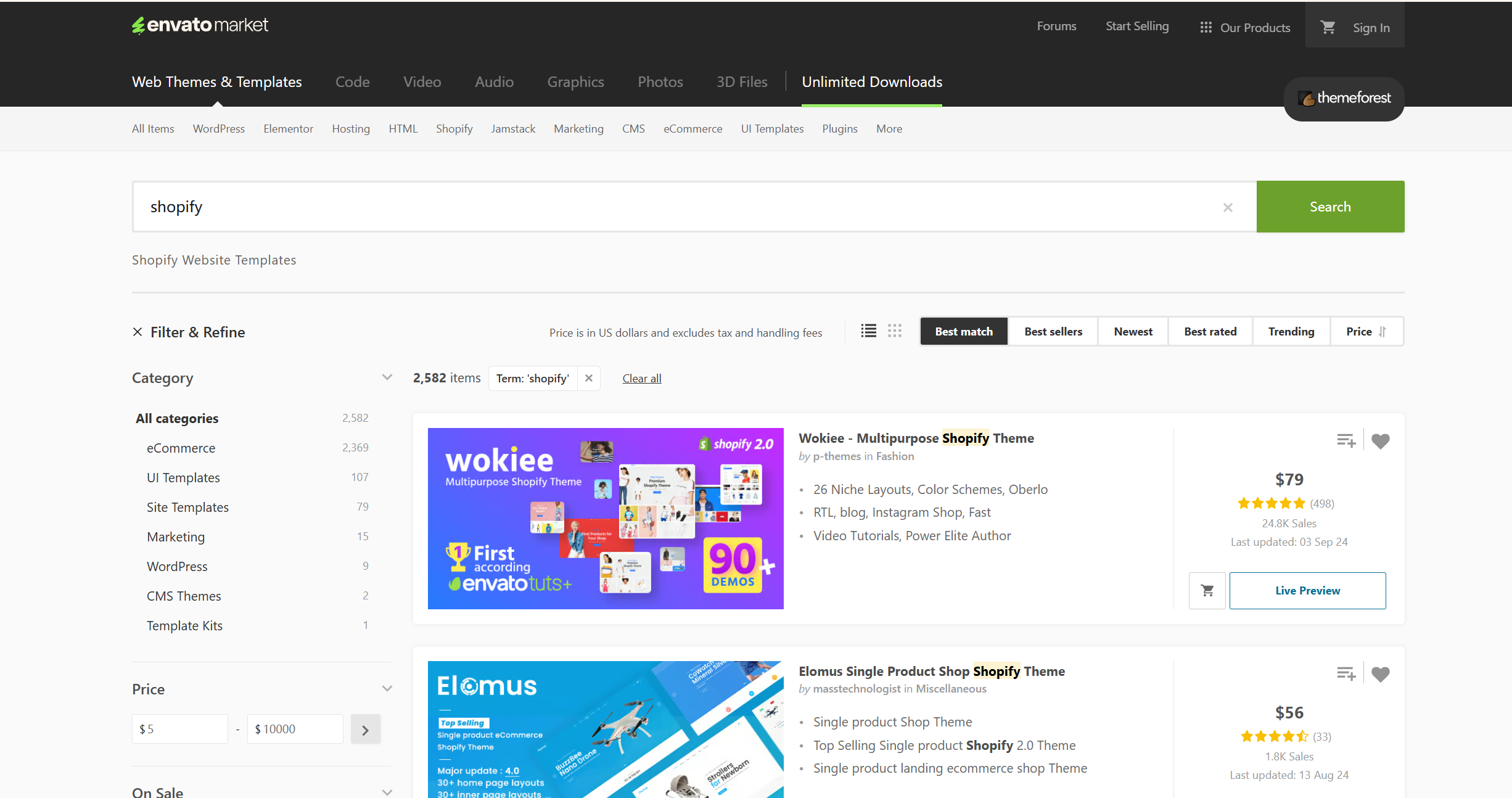
Shopify 主题资源丰富,既有免费的,也有付费的,大家可以从 Shopify 官方主题商店或者像 Themeforest 这样的第三方市场去下载获取。值得一提的是,一个 Shopify 在线商店最多能够拥有 20 个主题呢,Plus商家则没有上限。


我们在浏览 Shopify 在线商店的过程中,时常会碰到那种网站设计十分大气美观,功能也相当完善,整体给用户带来绝佳浏览体验的情况,这时候往往就会好奇它到底应用的是哪一款主题呀。那接下来,就给大家分享三种查看任意一个 Shopify 在线商店正在使用主题的常用办法。
借助浏览器插件查看
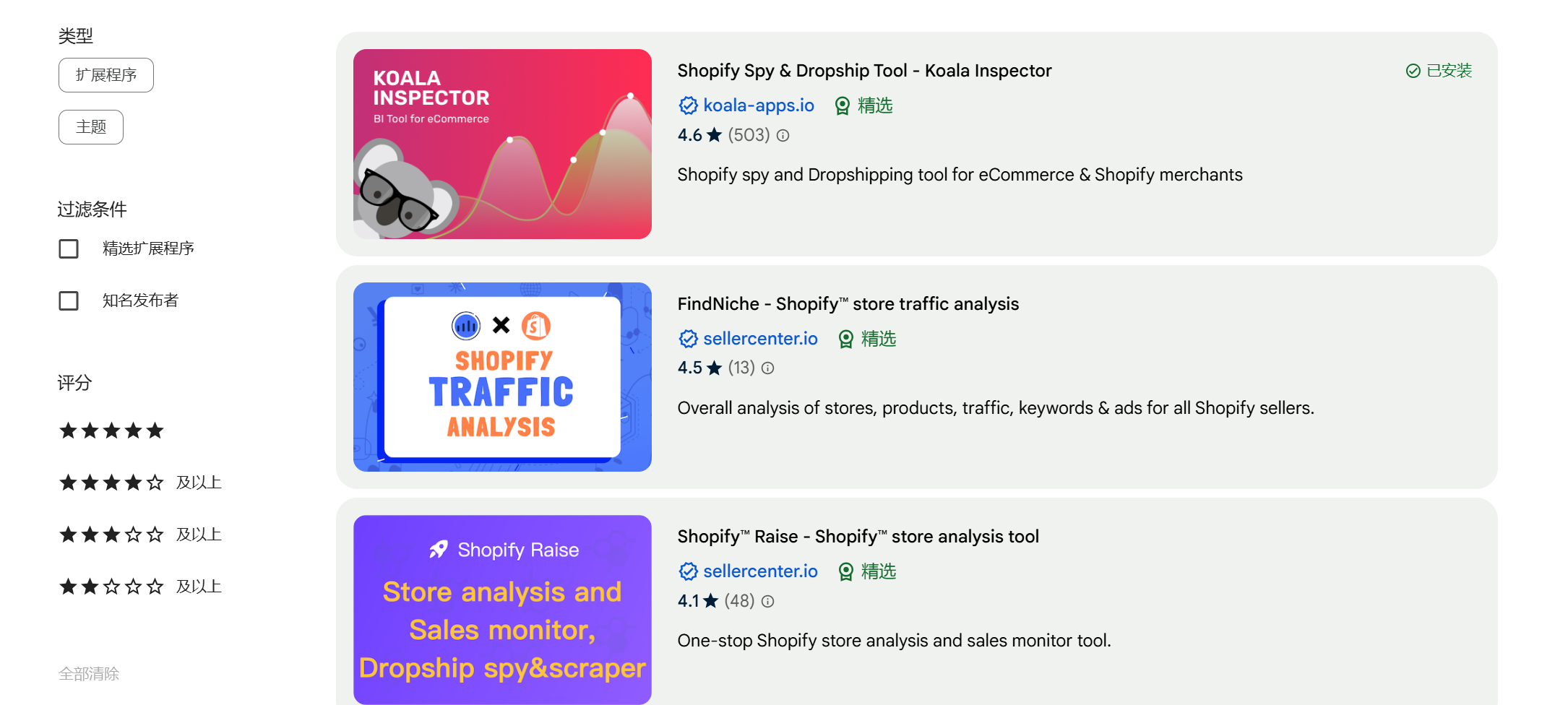
以 Chrome 浏览器为例,市面上有几款常用于检测 Shopify 网站所应用主题的插件,比如 Commerce Inspector、Koala Inspector 以及 Shopify Theme Inspector 等。

使用这些插件的操作方法都比较简单直观,不过不同插件在界面展示等方面会稍有差别哦。当你通过相应插件去查看某个 Shopify 网站应用的主题时,它们会清晰地呈现出对应的主题相关信息呢(此处可参考各插件具体的展示界面截图示例)。
通过查看源代码判断主题
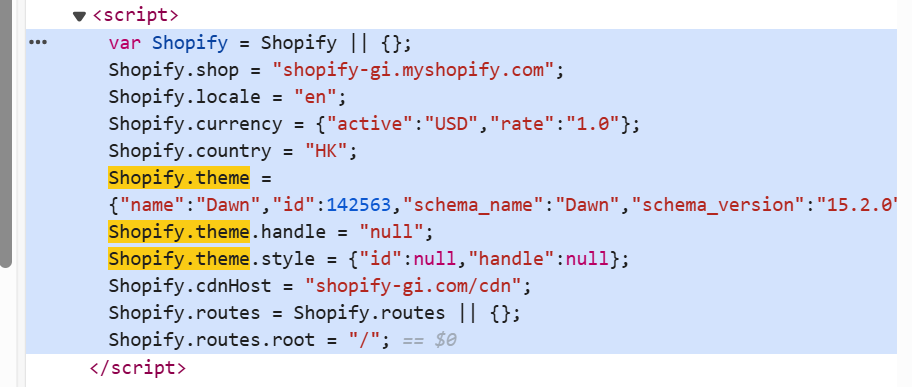
还是以 Chrome 浏览器来说,当你想要知晓某个 Shopify 网站使用的主题时,可以先访问该网站,随后通过快捷键 Ctrl + U,或者在鼠标右键弹出的菜单里选择 “查看页面源代码” 这一选项。页面源代码打开后,按下 Ctrl + F 快捷键,接着在弹出的搜索框中输入 “Shopify.theme” 进行查找。

在这里,我们可以获取到主题的一些关键属性信息哦:
name:这个属性代表的就是主题名称啦。
id:它是主题的一个唯一数字标识符哦。这里要特别说明一下,这个所谓的 “唯一” 是相对于店铺来讲的哦。也就是说,同一个主题可能会被众多不同的店铺安装使用,而在每一个具体的店铺当中,这个主题都会被赋予一个独一无二的标识符呢。而且呀,在一个店铺内部,要是对同一个主题复制出了不同的版本,那么在当前这个店铺里,该主题的每一个版本同样也会有与之对应的唯一标识符哦。
theme_store_id:它指的是 Shopify 官方主题商店中每一款主题所独有的数字标识符哦。
role:这个属性是用来指定主题在网站中是如何被使用的哦,主要有下面这几种常见的状态值呢:
main:表示主题已经发布了哦,当有访客访问网站的时候,就能看到这个主题呈现出来的样子啦。
unpublished:意味着主题还处于未发布的状态呢,这种情况下访客是没办法看到这个主题效果的哦。
demo:说明这个主题是以 demo 演示版本的形式安装在网站当中的哦,只有购买了完整版之后,才能够将其发布出来供大家正常使用哦。
development:代表这个主题是用于开发用途的哦,它是不能发布的,而且只是一个临时性存在的版本哦。
除了搜索 “Shopify.theme” 之外,大家也可以直接搜索 “themeName”,通过这样的方式同样能够判断出网站所应用的主题哦(此处可参考对应在 Chrome 浏览器操作时的截图示意)。

利用 theme_store_id 来查找主题
有时候呢,部分 Shopify 网站可能会通过在后台编辑主题名称,或者直接修改代码的方式,把主题名称给隐藏起来了,这种情况下该怎么办呢?我们可以在源代码中进行搜索,在 “shopify.theme” 包含的信息集合里查找 ID 相关特征,借助主题唯一的 theme_store_id 来判断对应的主题哦,不过要注意哦,这种方法只适用于查找来自 Shopify 官方主题商店中的主题呀。

具体操作就是,先把前面通过源代码查找到的那个数字 id 复制下来,接着进入 Shopify 的官方主题商店,点击 “all themes” 选项,然后查看该页面的源代码,再通过快捷键 ctrl + F 去搜索刚刚复制的那个 id,如果能搜索到匹配的结果,那就能知晓当前这个 theme_store_id 对应的是哪一款主题啦(此处可参考对应操作截图示意)。要是在当前页面没有找到匹配的结果呢,那就返回去点击下一页,继续重复上述的操作步骤,一直到把整个主题商店里的所有主题都遍历查找一遍为止哦。
下面给大家列举一些 Shopify 官方主题商店中比较受欢迎的主题以及它们对应的 theme_store_id 信息哦,方便大家参考查询:
Dawn:对应的 theme_store_id 是 887。
Debut:对应的 theme_store_id 是 796。
Brooklyn:对应的 theme_store_id 是 730。
Venture:对应的 theme_store_id 是 775。
Narrative:对应的 theme_store_id 是 829。
Simple:对应的 theme_store_id 是 578。
Supply:对应的 theme_store_id 是 679。
Minimal:对应的 theme_store_id 是 380。
Boundless:对应的 theme_store_id 是 766。
Parallax:对应的 theme_store_id 是 688。
Grid:对应的 theme_store_id 是 718。
Retina:对应的 theme_store_id 是 601。
Galleria:对应的 theme_store_id 是 851。
Highlight:对应的 theme_store_id 是 903。
District:对应的 theme_store_id 是 735。
Envy:对应的 theme_store_id 是 411。
Testament:对应的 theme_store_id 是 623。
Avenue:对应的 theme_store_id 是 865。
Boost:对应的 theme_store_id 是 863
Venue:对应的 theme_store_id 是 836。
Showcase:对应的 theme_store_id 是 677。
Broadcast:对应的 theme_store_id 是 868。
Empire:对应的 theme_store_id 是 838。
Streamline:对应的 theme_store_id 是 872。
Focal:对应的 theme_store_id 是 714。
Pipeline:对应的 theme_store_id 是 739。
Motion:对应的 theme_store_id 是 847。
Expanse:对应的 theme_store_id 是 902。
Warehouse:对应的 theme_store_id 是 871。
Prestige:对应的 theme_store_id 是 855。
Impulse:对应的 theme_store_id 是 857。有时候呀,我们还可以直接拿着主题对应的 theme_store_id 到 Google 上去搜索呢,比如搜索 “Shopify theme 887” 这样的关键词,同样也能比较快速地知道对应的是哪一款主题哦(此处可参考 Google 搜索相关的截图示意)。
防止被查看Shopify店铺主题
说完如何查看Shopify店铺主题,那么接下来我们就说一下如何防止被查看Shopify店铺主题。
上面说到通过查看源代码判断主题,里面其实包括我们整个主题的基础信息,我们只要把这部分的信息修改或删除,无论是查看代码还是插件,都没法知道我们的店铺主题是哪一个的。
步骤
一、打开代码编辑器

二、找到config->settings_schema.json

三、这部分的主题信息改成我们自定义的信息,记得保存。
"name": "theme_info",
"theme_name": "Shopify gi",
"theme_version": "0.0.1",
"theme_author": "Shopify gi",
"theme_documentation_url": "https://theme.shopify-gi.com",
"theme_support_url": "https://www.shopify-gi.com/"
完成

关于我
这里,主要会以图文的方式去发布于shopify开发相关的所有问题,相应的视频教程后续也会不断上线。
网站目前属于初建阶段,还有很多不完善的地方,请耐心等候更新。
期待与各位小伙伴一起成长进步!
欢迎评论区留下你们感兴趣的内容!
一起交流:Ayao_jiang