
[第4期]生动有趣的动态网站页签功能,究竟是怎么实现的呢?
前言
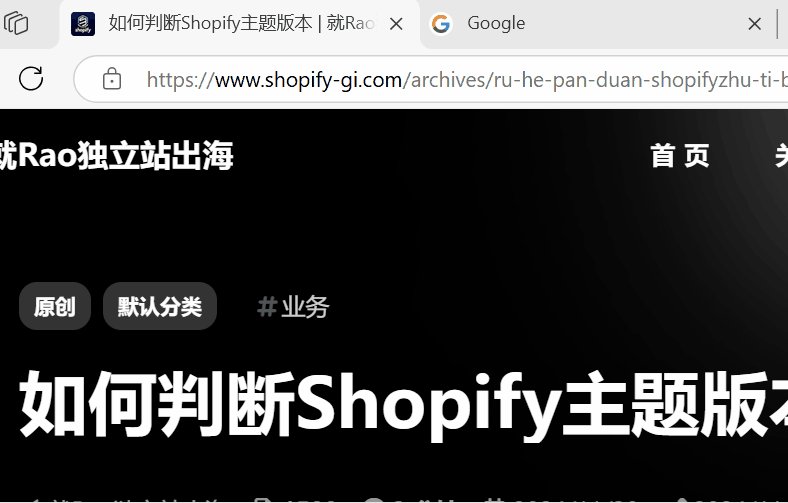
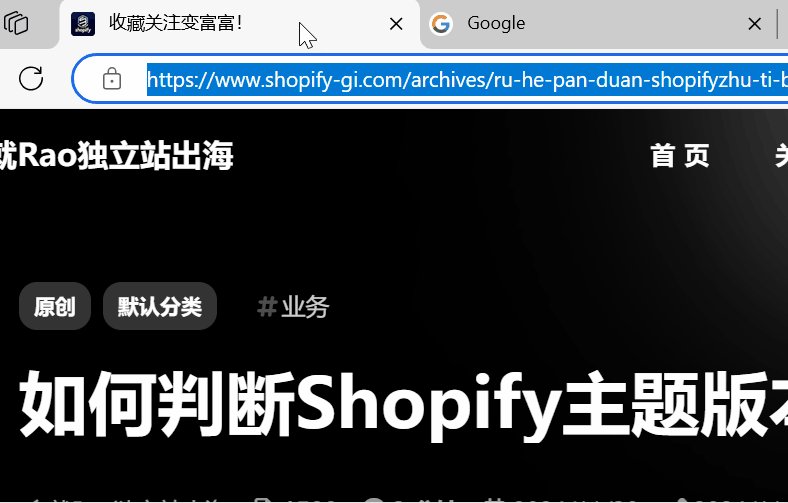
当我们逛某些网站的时候会发现,离开了这个网站,网站页签会改变,例如我的网站页签是就Rao独立站出海,离开了我的网站之后,网站页签会变成了''收藏关注变富富'',十分有趣。

这个功能不仅让你的网站变得生动有趣,召回用户的同时给消费者留下了深刻的印象,提升了用户浏览网站的体验感。
用户在加购、结算、支付的时候,如果跳出了页面,也能提醒用户快回来,“你有一个订单还没结算呢”!
这么有趣又实际的功能是怎么实现的呢?
接下来我会手把手教大家使用这个功能,Let's go!
实现
主题操作:
以下是将会用到的代码内容,先给大家献上:
<!-- 页签修改代码 -->
<script>
const new_title="回来呀,这里还有未完成的事儿呢";
document.addEventListener('visibilitychange', function () {
if (document.visibilityState == 'hidden') {
normal_title = document.title;
document.title = new_title;
} else document.title = normal_title;
});
</script>
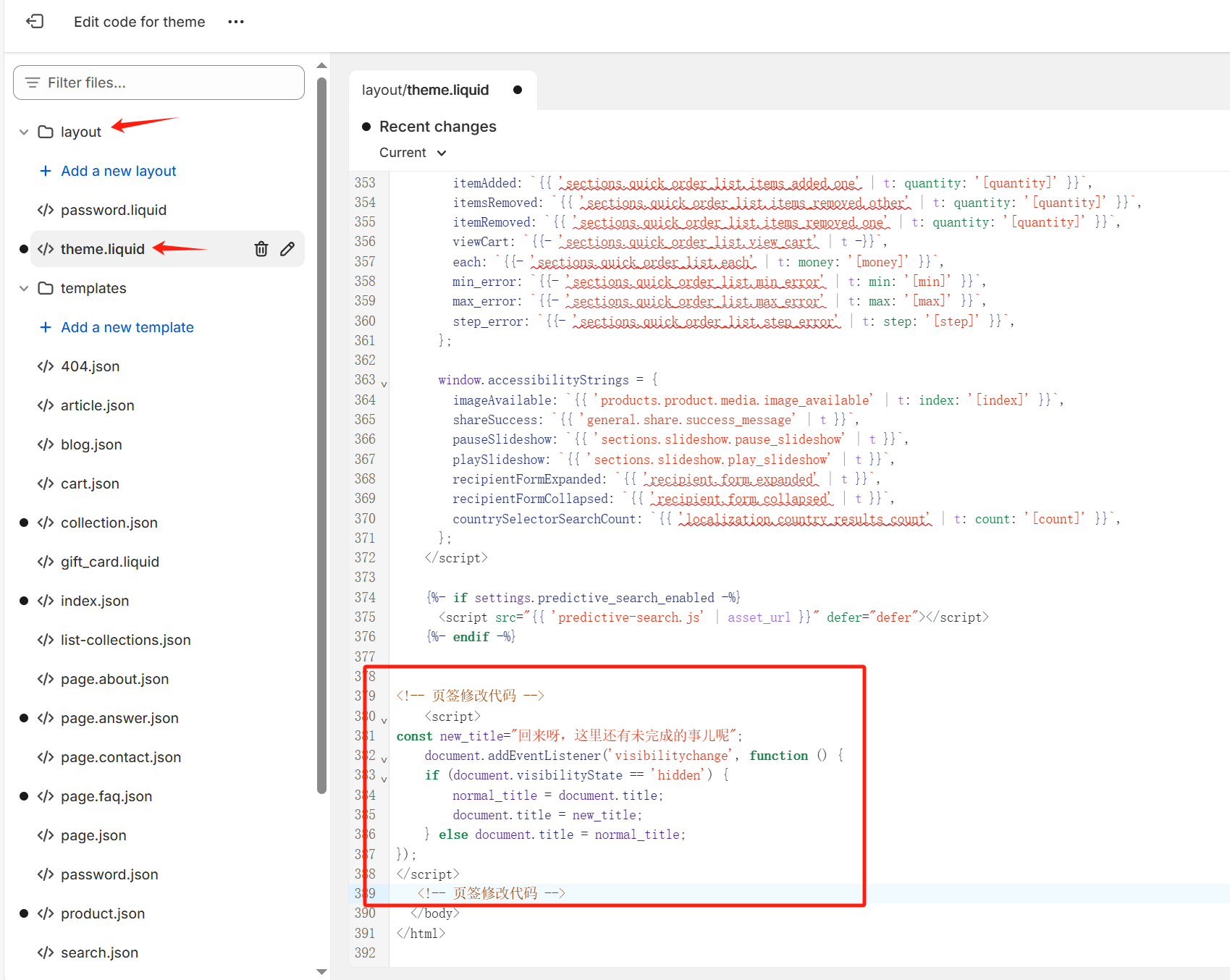
<!-- 页签修改代码 -->打开后台,进入代码编辑页面,打开layout->theme.liquid,找到代码内容最下面的</body>,在它前面复制代码。

以上都是基于整个网站的页签的修改,都只是最基础的操作。下面要出场的是Plus版本啦。
噔噔蹬蹬!网站页签动态改变Plus版本
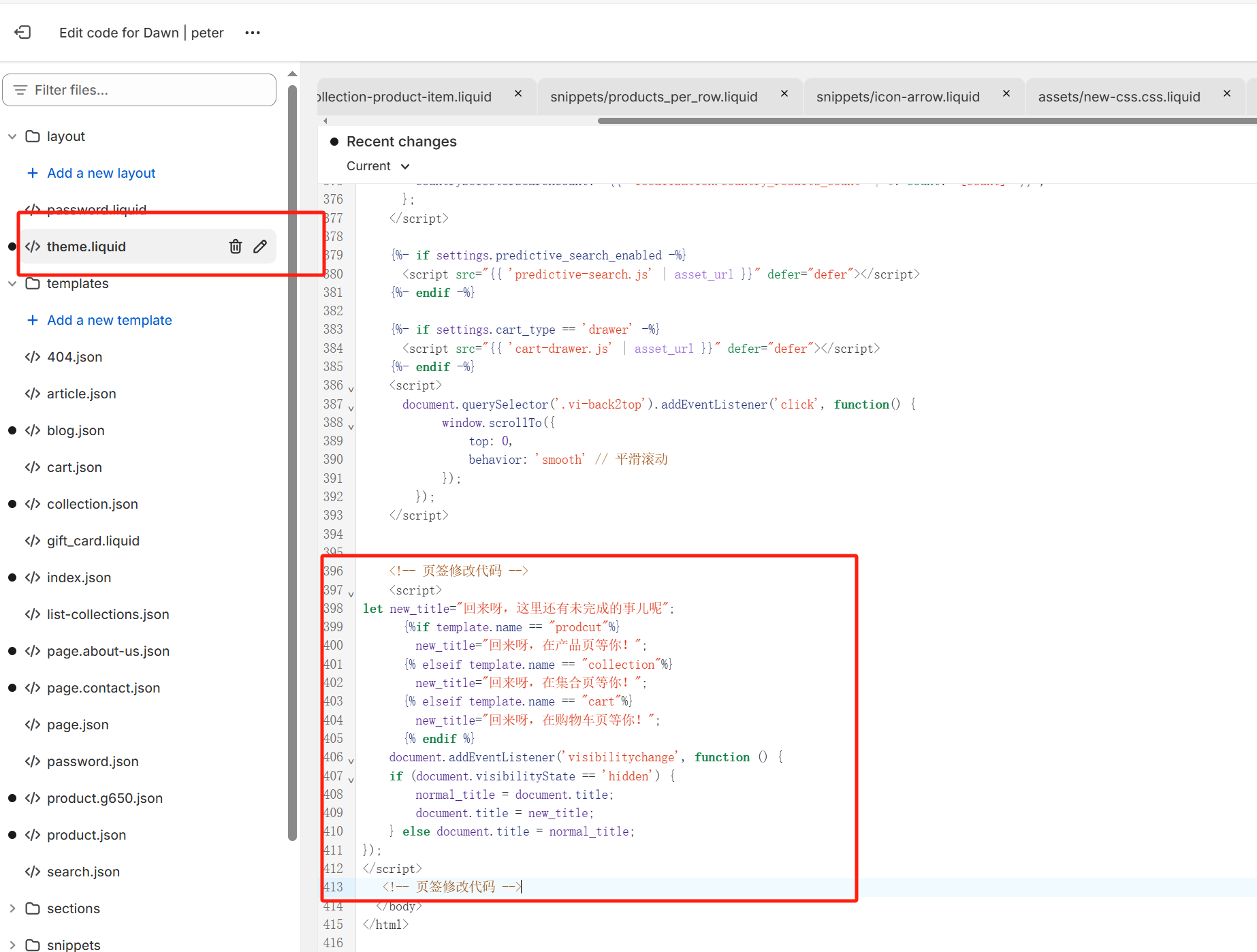
注意别误会哦,这里的Plus不是指主题的Plus版本,而是这个修改页签功能的高级玩法,整个操作跟前面的主题版本的操作完全一致,只是代码内容稍有区别,可自行获取修改哦。

<!-- 页签修改代码 -->
<script>
let new_title="收藏关注变富富";
{%if template.name == "product"%}
new_title="回来呀,在产品页等你!";
{% elsif template.name == "collection"%}
new_title="回来呀,在集合页等你!";
{% elsif template.name == "cart"%}
new_title="回来呀,在购物车页等你!";
{% endif %}
document.addEventListener('visibilitychange', function () {
if (document.visibilityState == 'hidden') {
normal_title = document.title;
document.title = new_title;
} else document.title = normal_title;
});
</script>
<!-- 页签修改代码 -->全新版本登场,全网首发!
针对不同的页面,设置出不同的页签提示,例如:我在产品页浏览,离开了,这个时候页签就会改为“回来呀,在产品页等你!” ;在集合页浏览,离开了,这个时候页签就会改为“回来呀,在集合页等你!” ;非常生动,能让客户有眼目一新的感觉,当然了我这里只是举个例子,像这些用户离开之后改变的网页页签内容,可以根据你的营销策略是改变,有趣的同时还能也让你的营销策略从网站的细节去落地。非常适合在创意类型的独立站上使用,如积木、定制公仔、手工画等类型的网站。
当然,如果你不想分这么多页面类型设置,请删除 {% elseif template.name == "cart"%} new_title="回来呀,在购物车页等你!"; 即可。
到这里,整个网站页签改变的功能就讲完了,是不是感觉很简单呢,赶紧去用起来吧!
操作过程有任何卡bug可以评论区留言哦!包教包会的。
也欢迎各位小伙伴分享你们的劳动成果哟!
关于我
这里,主要会以图文的方式去发布于shopify开发相关的所有问题,相应的视频教程后续也会不断上线。
网站目前属于初建阶段,还有很多不完善的地方,请耐心等候更新。
期待与各位小伙伴一起成长进步!
欢迎评论区留下你们感兴趣的内容!
一起交流:Ayao_jiang